Branded links.
Optimized by AI.
Try Rebrandly AI today to experience the fastest, easiest way to create branded short URLs with powerful, time-saving automation.
Create a short link and QR code.
By clicking Shorten URL, you agree to Rebrandly’s Terms of Use , Privacy Policy and Cookie Policy
Customize your link in seconds!
Do you already own a domain?

Yes, I do have my own domain

Not yet, let's check available domains
The complete platform to brand and manage links
Brand
Enhance brand visibility and trust by putting your brand name on every link you share
Collaborate
Share branded short links across departments, regions and teams with one cohesive strategy
Integrate
Incorporate branded links into your existing processes, workflow and tools with ease

Track
Understand social media, email marketing, ads and SEO through detailed click stats
Optimize
Growth and Target your audience with our link shortener
Scale
Increase usage with an infrastructure that can grow at the same rate as your business
Trusted by the world’s smartest brands
Don’t just take our word for it
2 billion
Clicks tracked each month
1 billion
Branded links created and counting
1.3 million
Happy customers
90,000
Developers using our APIs
Frequently Asked Questions
A URL shortener, also referred to as a link shortener, may appear straightforward, but its use can significantly boost your marketing strategy.
Link shorteners function by converting lengthy URLs into more compact, comprehensible versions. Clicking the abbreviated link redirects the user seamlessly to the intended destination URL. Consider a shortened URL as a catchy and concise moniker for your extended webpage address. For instance, you could use a short URL such as rb.gy/mynewbook, offering a clear preview of what to expect when the link is clicked.
For individuals creating and sharing content online, a URL shortener is a valuable asset.
Elevate your URLs with our user-friendly, complimentary link shortener provided above.
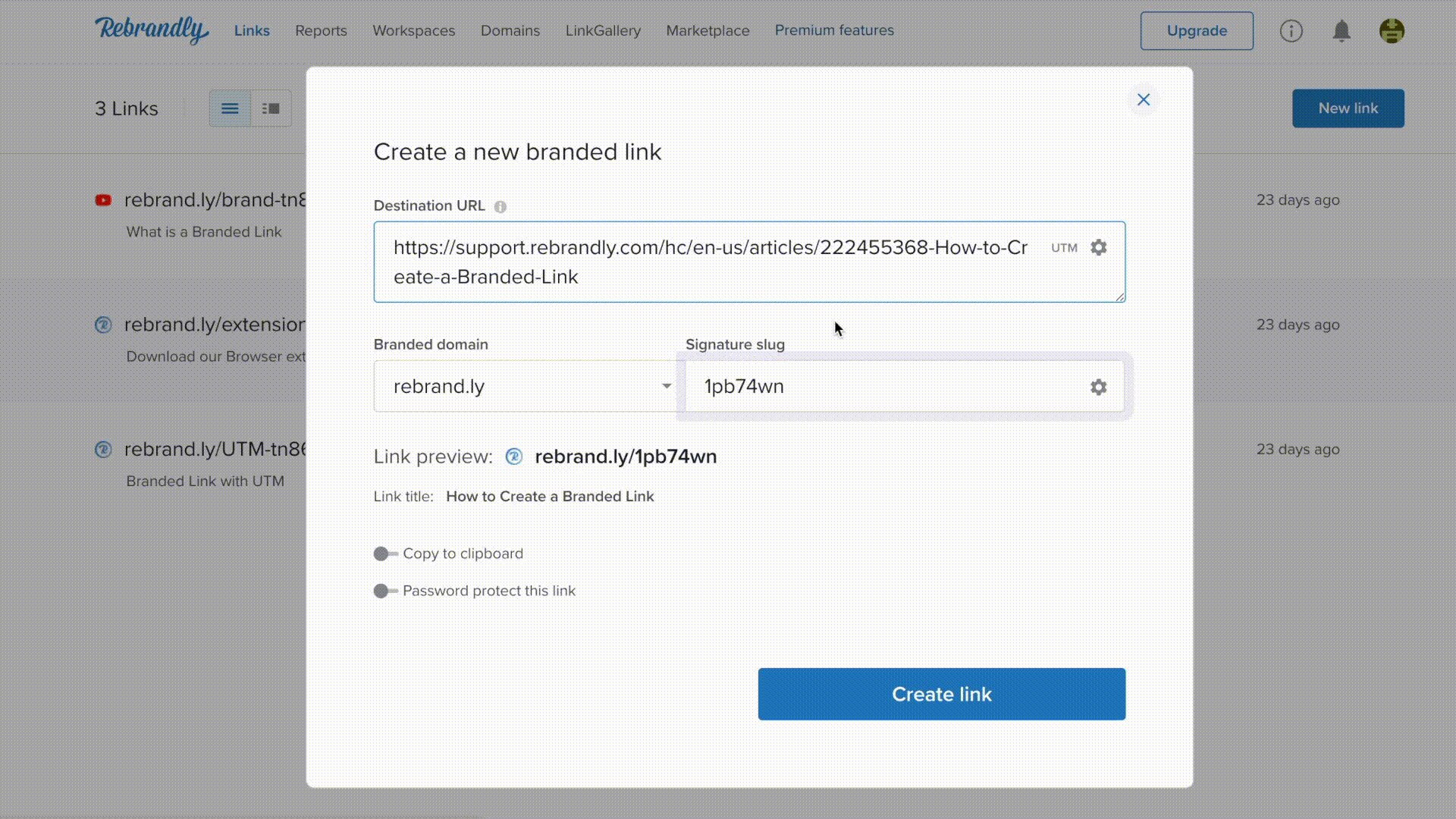
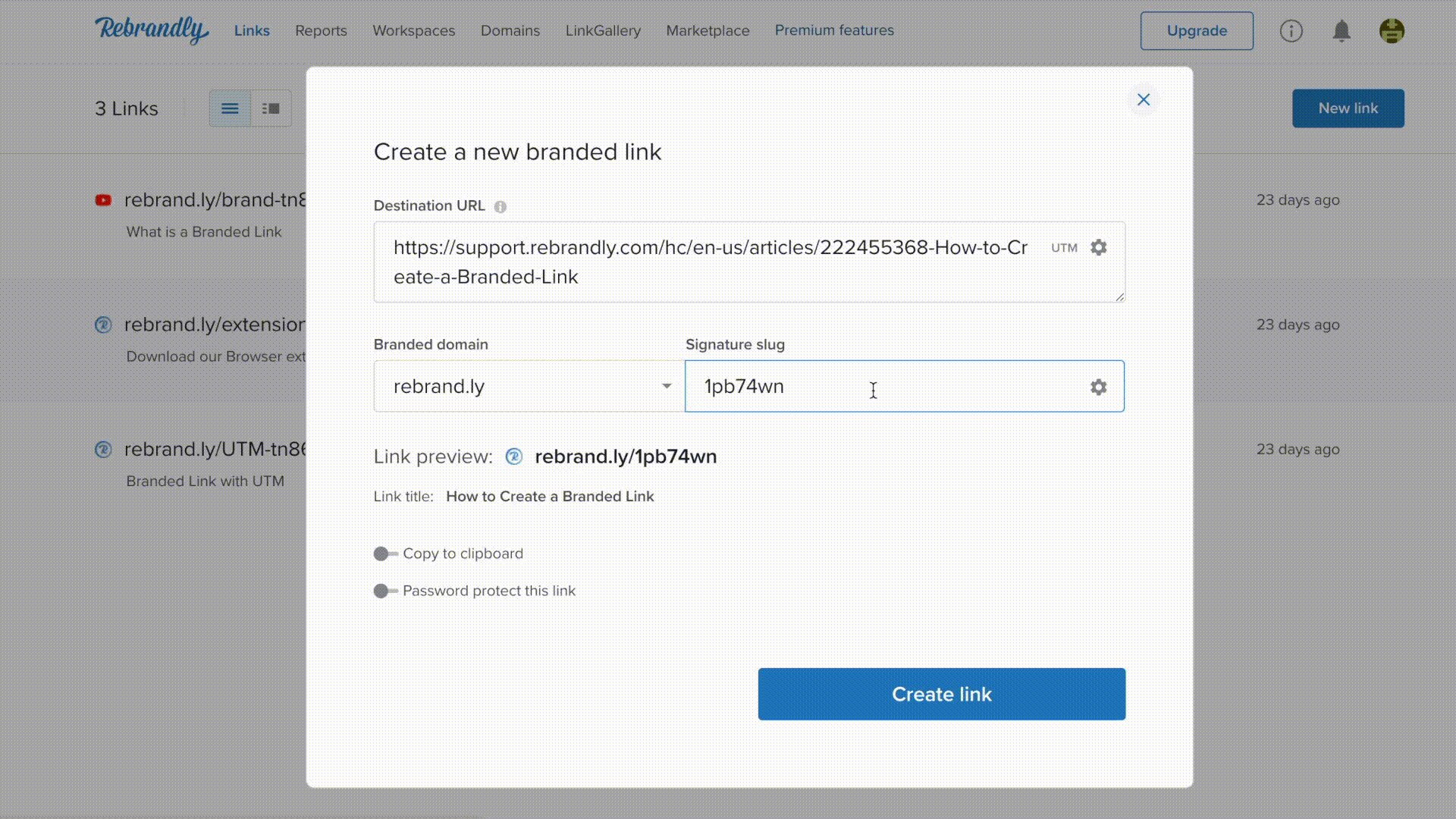
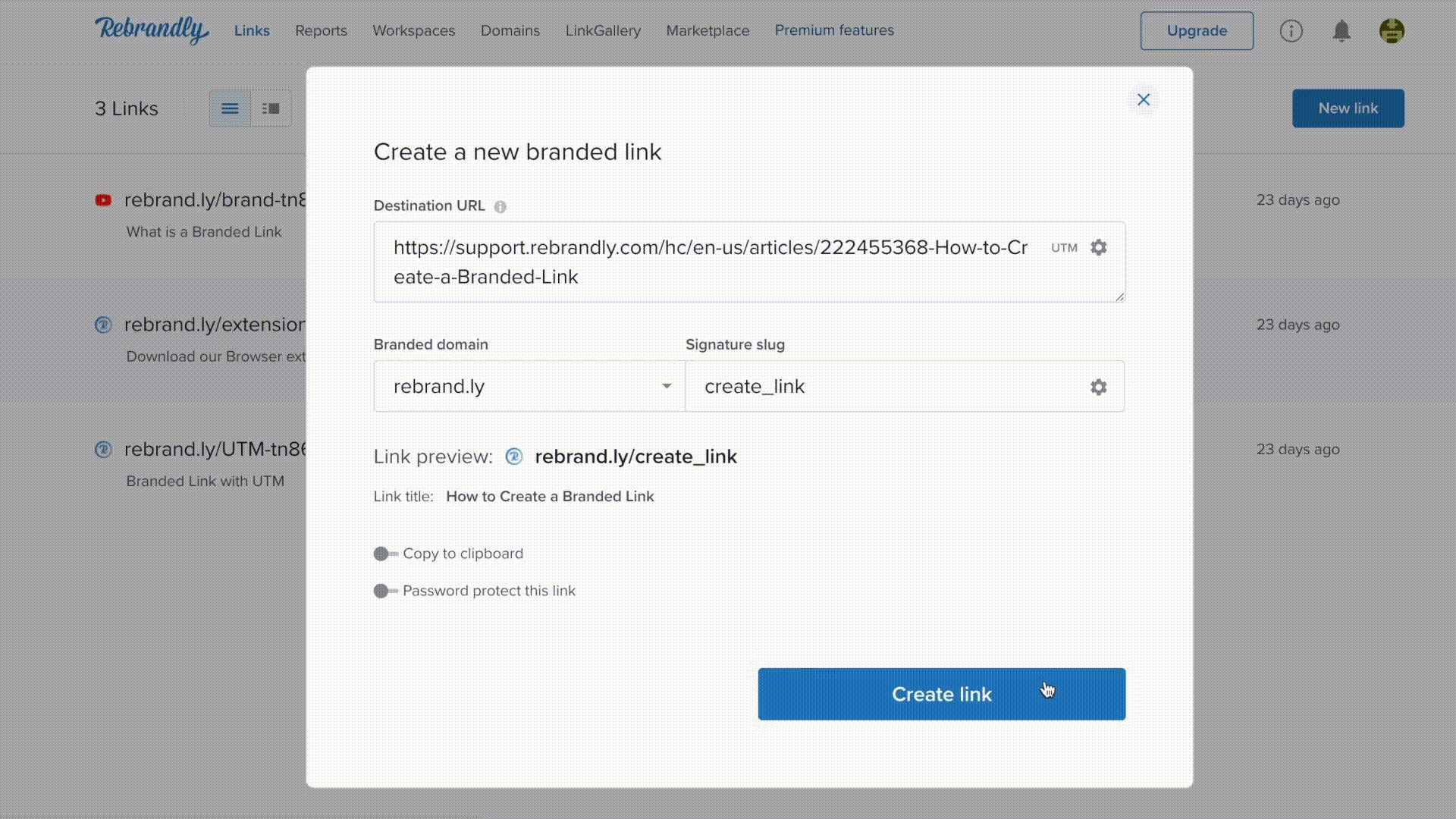
A custom URL shortener is a URL shortening service such as Rebrandly that allows you to personalize the shortened links into branded links.. Instead of a randomly generated alphanumeric code, you can specify a word or phrase to be included in the URL. This also enables you to turn your custom domain into a branded domain with a shortened URL. This can enhance brand visibility and recall, as well as increase trust in the link since the custom part can provide some context about where the link leads.
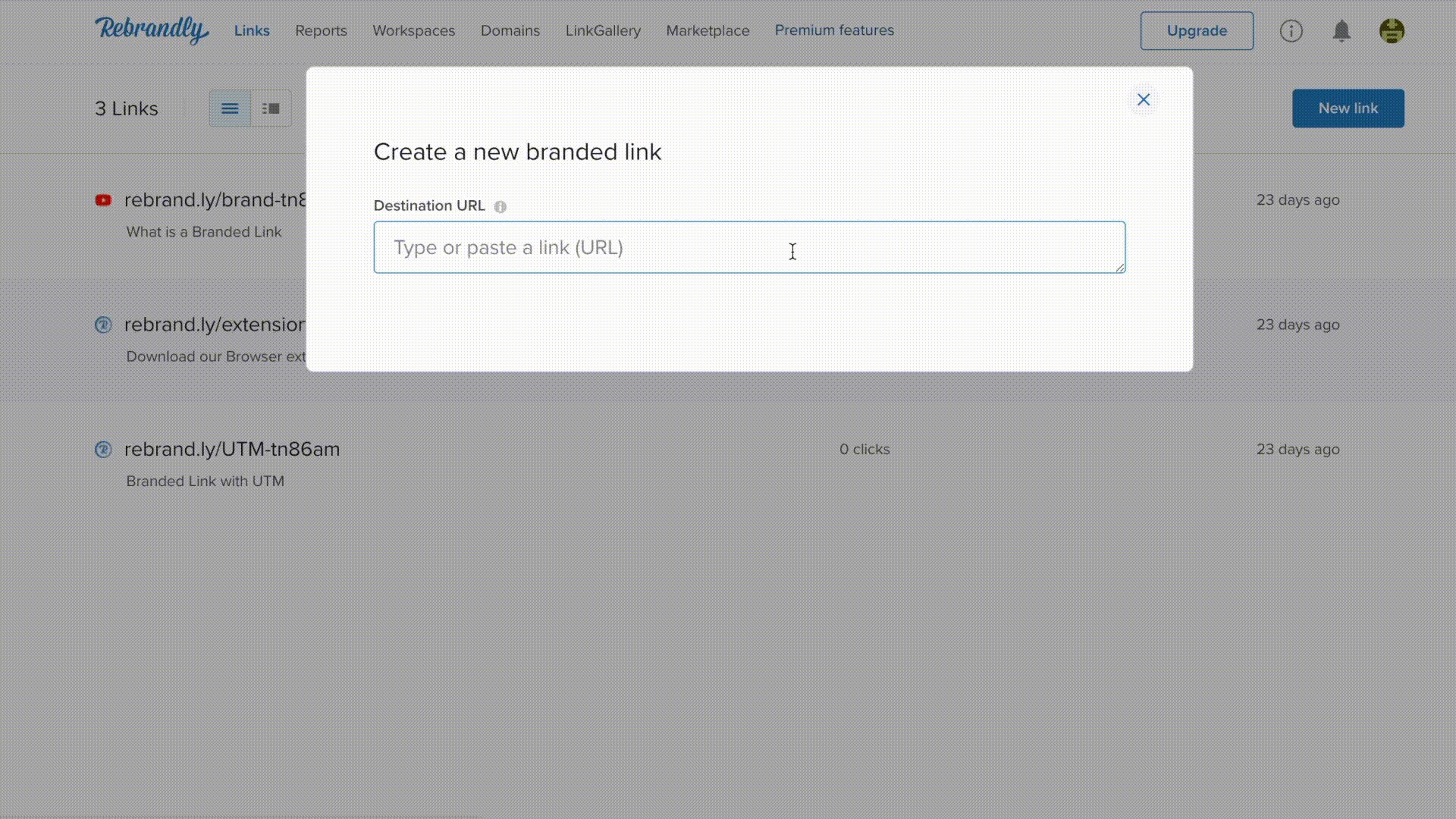
To shorten a URL for free, you can use online services such as Rebrandly on all your links. The process is simple: you use Rebrandly’s URL shortener generator, paste the long URL into the designated field, and then click a button to generate the shortened URL.
Yes. You can upgrade, downgrade or cancel your monthly Rebrandly subscription anytime. There is no signup fee, cancellation fee, or minimum term.
Absolutely! Personalization, flexibility, and control are what Rebrandly is all about. With each of our paid plans, you can register or connect at least one top-level domain (your-domain.com) or subdomains (sub.your-domain.com) that you already own to create your branded short links using Rebrandly.
No. Rebrandly is a web-based service requiring no software to install or code to write. After subscribing, you will be ready to start branding and shortening links right away. No tech skills are required!
Rebrandly is the industry-leading solution for millions of users who want a powerful way to brand and shorten links. The Rebrandly platform is hosted on Amazon Web Services in multiple locations with guaranteed 99.9% uptime and public uptime reports available 24/7.
Changing a long URL to a short one involves using a URL shortening service such as Rebrandly. You first copy the long URL that you wish to shorten. Then, use the URL shortener generator. You will find a field where you can paste the long URL. After pasting the URL, click on the button “Shorten URL.” Rebrandly will then provide you with a shortened version of your original URL, which redirects to the same page when clicked.
Rebrandly is one of the most popular and best URL shorteners due to its reliability and additional personalization, security, and management features. It not only provides a short URL but also allows users to track the URL’s performance through click-through rates and branded URLs. Rebrandly offers premium features that you can explore for more comprehensive link management at scale.
There are several benefits to using a short URL. First, they are more manageable and look cleaner, especially in contexts with character restrictions such as social media posts. This matters because cleaner URLs are more appealing to the user, and that translates to a higher conversion or click through rate. They are also easier to remember and type manually, if necessary.
Second, many URL shorteners offer tracking capabilities, providing valuable analytics on how many times a link has been clicked, which can offer important insights for businesses or marketing campaigns.
Lastly, short URLs can be customized, improving brand visibility and making the links more trustworthy to potential clickers.
We take your data privacy and security seriously and implement stringent measures to protect your links and information. Rebrandly is the only SOC2 Type 2 certified platform for branded and shortened URLs; we are also GDPR compliant. For full details on our privacy and security policies, please visit Rebrandly.com/Privacy-Policy.
Rebrandly has several ready-made branded link shortener options available for you to choose from. Still, if you have specific needs that differ from the plans you see here, we also offer Rebrandly On Demand. Rebrandly On Demand is a collection of custom add-on bundles designed to enhance your link management with full flexibility and control. Get the functionality you need – when you need it most with Rebrandly On Demand. Add-on bundles include workspaces, domains, links, analytics, SSO, and more. Buy now or Book a demo today!
At Rebrandly, we understand that Enterprise businesses often have more complex workflows and needs. We work with many global customers and have a dedicated team to help you identify the right plan and get up and running. If you need to discuss a solution custom-designed for your Enterprise, please book a demo.
We’d love to connect! Let’s discuss how Rebrandly can help brand and shorten your links so they perform as needed. Please book a demo with us here! Book a demo with us here.